设置主题
进入博客管理后台
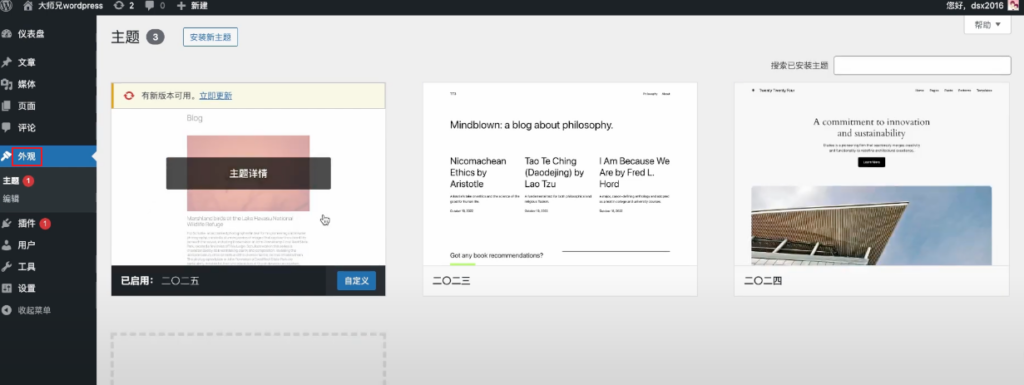
点击左侧菜单,点击外观,点击主题,点击安装新主题

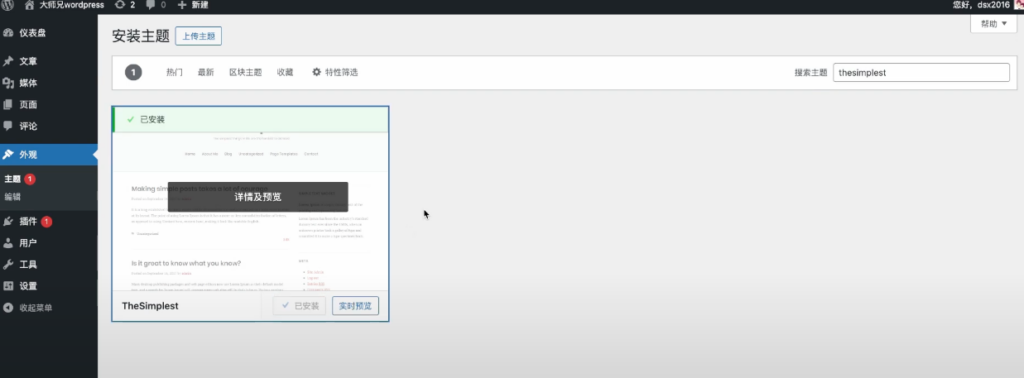
搜索主题名称
本博客用的是The Simplest
这个主题很旧,有多久没更新没关注了
点击主题安装,预览和启用

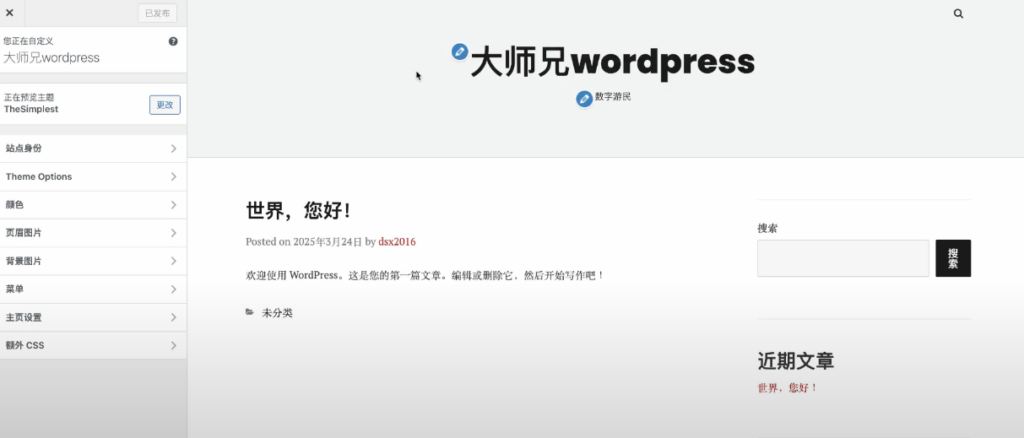
新的博客主题样式就生效了
下图是新博客更换主题后的样子

安装Google Site Kit插件
新网站如果需要搜索引擎收录
建议第一时间就安装谷歌插件,搜索引擎的套件
这个插件集成谷歌站长,谷歌分析,谷歌广告等一系列的服务
配置过程相对单个谷歌服务分开分配,这个插件更为自动化
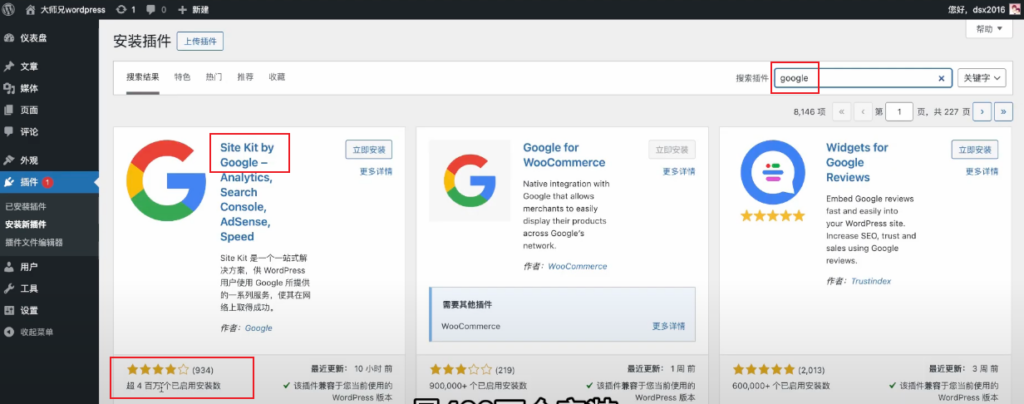
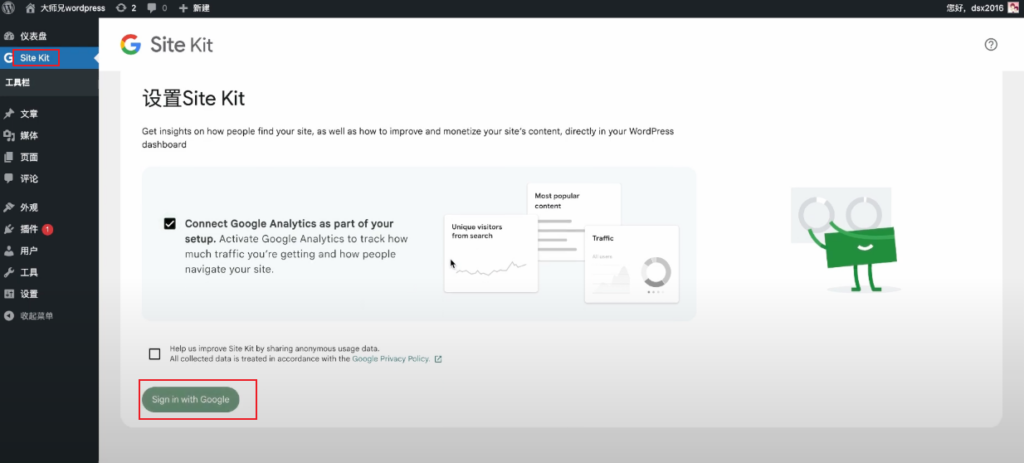
点击左侧管理后台菜单,点击插件,搜索插件 google

点击左侧多出来的插件菜单Site Kit
选择用谷歌账号登录
后续的过程就不在博客中演示,基本就是选择账户,然后同意,然后下一步,然后继续下一步同意

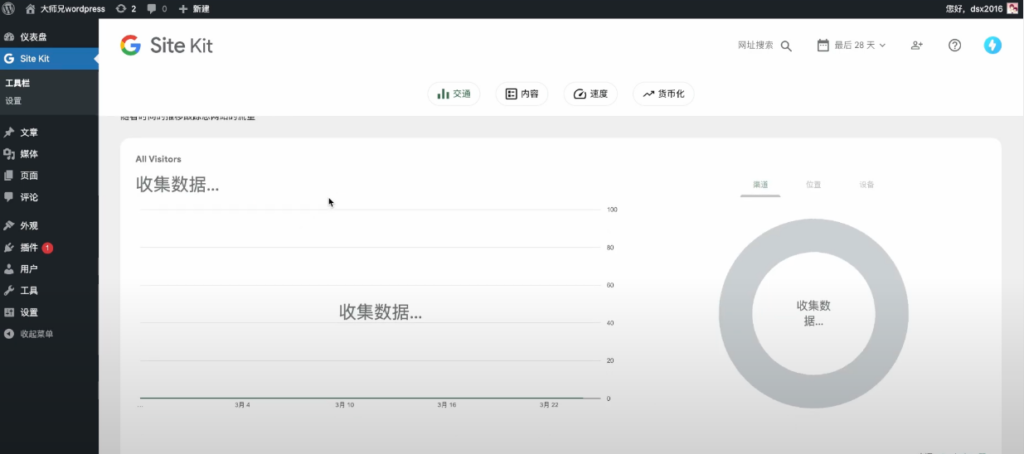
等需要的服务配置好了后,可以看到Site Kit的数据界面
站长数据,分析数据,广告数据等
这些数据既可以在博客后台插件界面看到,也可以单独登录谷歌的服务看到更为详情的内容和设置
从安装这个插件和设置成功开始,谷歌就对这个网站开始数据分析和统计
如果文章质量好和多,就会很快被搜索引擎搜索,会有来自谷歌的流量
当外部的流量数据,经过一周一个月的展示和推广后,就可以尝试申请谷歌广告,谷歌会根据你的收录和流量数据,作为谷歌广告的参考
如果一开始没有安装插件,那么谷歌的收录和网站的流量数据分析都会是有缺失的
最差的情况是独立博客没有搜索引擎的收录和流量点击,只有自己看得到自己的博客

Tips
以前谷歌套件插件没有出来的时候,需要单独解析DNS,放置根目录.txt证明文件
才能设置谷歌站长和谷歌分析,虽然按照文档也不算太复杂,但是有了这个插件自动化一体化后,方便多了
要注意,如果是在国内服务器上部署的WordPress的博客,请忽略这个谷歌插件,网络不支持
安装插件的优先级最高,但是安装插件之后,尽量快速更新文章,因为新的博客网站都在谷歌的考察期
如果这个时期网站的内容空白或者不怎么更新,那么很容易被关入小黑盒,以后要对网站进行收录和推荐,基本就不会有什么流量
博客可以有明确的主题和方向,没有的话,写写日常流水也行