自定义样式
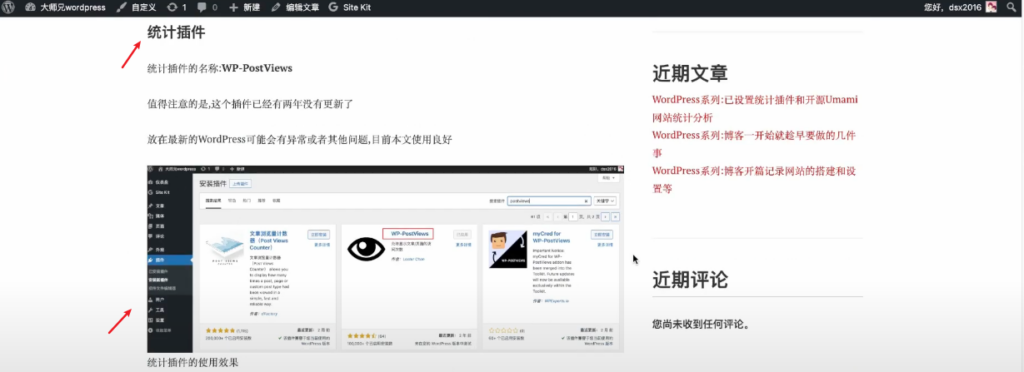
下图是设置标题和图片自定义之前的默认样式
标题没有背景色,只是H2的默认样式
图片边框没有圆角,底部没有阴影,四边没有浅色边框,视觉上有些锐利
WordPress提供了自定义样式的功能,可以单独设自定义类名,然后应用到内容傻瓜

目前想要修改的样式
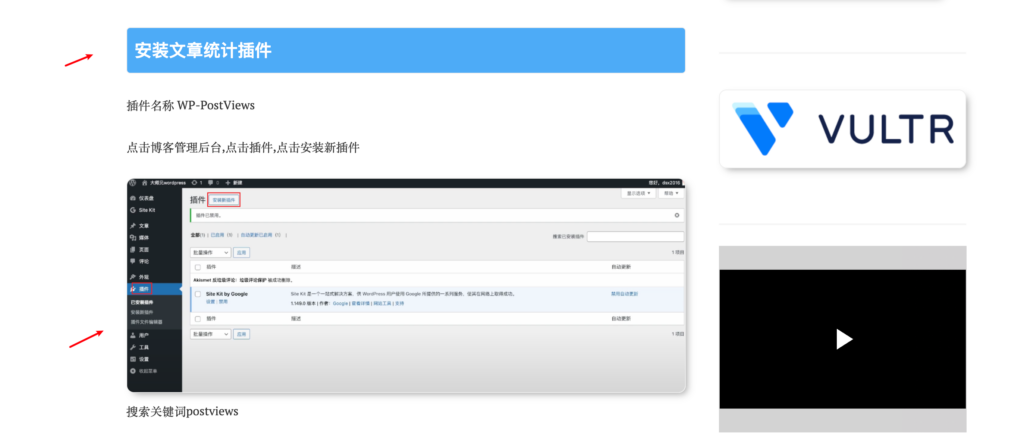
标题为蓝底白字
图片带有边框,圆角和阴影

自定义代码
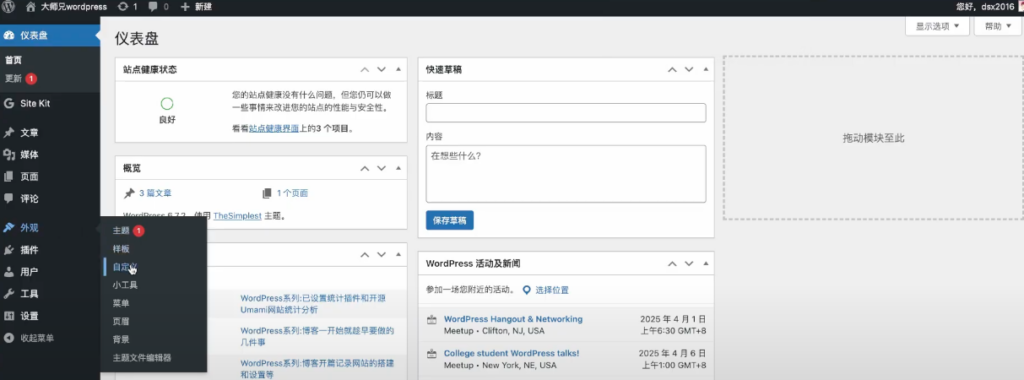
点击外观-自定义

点击额外css菜单

在css下的空白区域中输入自定义的类名和样式
.custom-title-class-001{
border: 1px solid #eee;
padding: 16px 10px;
border-radius: 5px;
background-color: #4dabf7;
color: #fff;
}
img{
border-radius:10px;
margin-bottom:10px;
box-shadow: 5px 5px 10px -4px #999;
border:1px solid #eee;
}
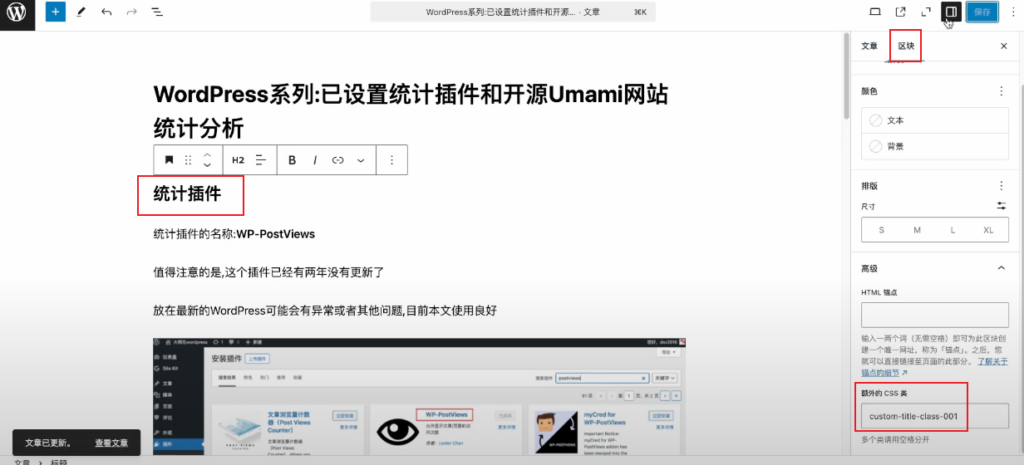
点击编辑区域的标题,点击区块
在额外css类出入自定义的类名,如本文的custom-title-class-001
点击保存或者发布
注意在草稿编辑器中,这个自定义类不会生效,只会在文章预览或者发布成功之后生效
所以要看到效果需要点击右上角的预览

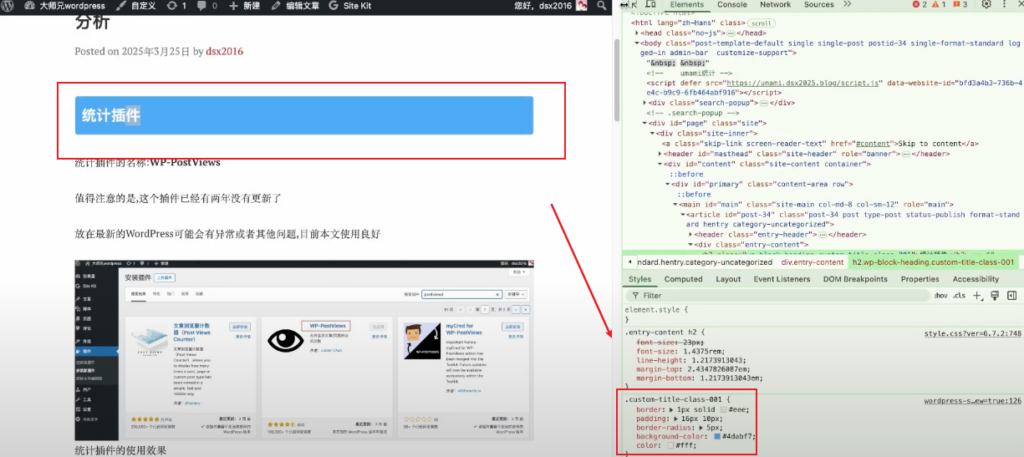
从浏览器控制台可以看到自定义的样式,被作用到H2的标题上

在下图中可以看到图片变为圆角,边框和阴影
注意这里的图片本文并没有使用自定义类名,而是在额外css中定义了全局的img标签都应用自定义样式
所以博客的所有图片都会自动生效,不需要一个一个添加类名
这样就省去很多时间
之所以标题单独写样式名,是因为博客主页列表的标题也会被自定义类样式覆盖,只有单独设置类名,才不会污染别的标题区域

Tips
注意本文用的是最新的WordPress和古腾堡编辑器
古腾堡编辑器才有区块的概念和功能
而自定义的css,img全局应该对经典编辑器生效,但是单个自定义类名不对经典编辑器生效
上述细节要注意
后续还可以添加更多自定义或者全局样式,目前从简
下图为其他标题样式
